Googleストリートビュー(インドアビュー)は、Googleマップで閲覧出来るサービスなので、ホームページを持っていなくても公開可能ですが、ホームページへ埋め込む事も可能です。
色々なお客様の話を聞いていると、この事を聞かされていなかったり、埋め込み方を撮影業者に教えて貰っていなかったりする事もあるようなので、簡単に手順をご紹介させて頂きます。
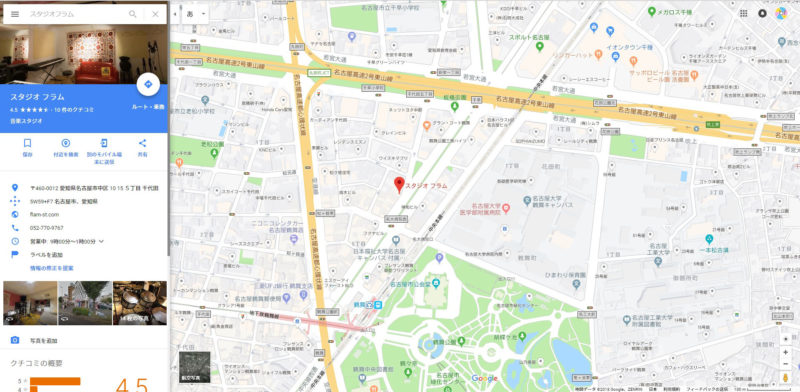
1.Googleマップを開く
https://www.google.com/maps/?hl=ja
2.目的の店舗(通常であれば自店舗)を検索して、〇〇枚の写真と表示されているところをクリックして、写真の一覧を表示させる。
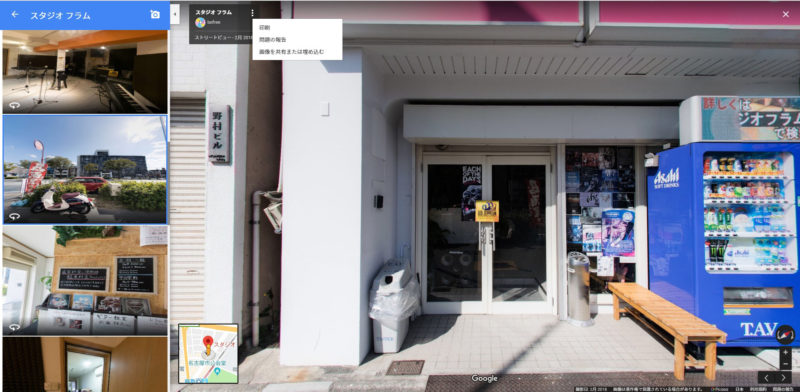
3.写真の一覧が表示されたら、一覧をスクロールさせて、埋め込み表示させたい写真を選択。
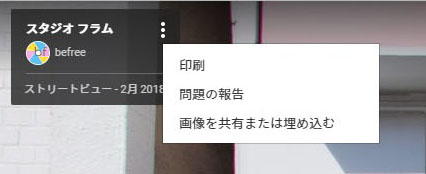
4.写真の左上の店舗名の右側の「点が縦に3つの並んだ部分」をクリックして、「画像を共有または埋め込む」を選択。

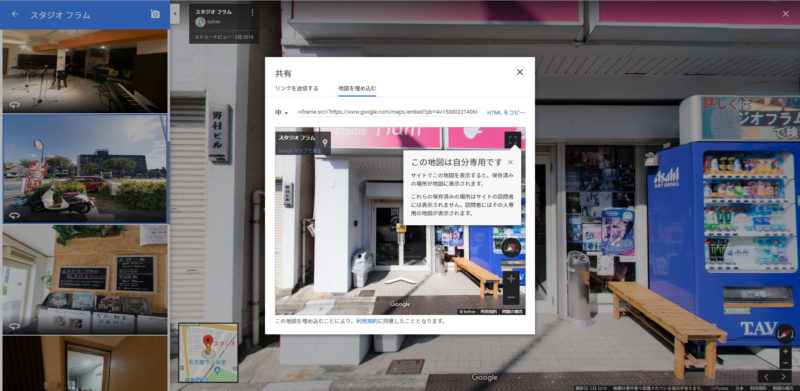
5.下のような画面が表示されます。
初期表示は「リンクを送信する」が選ばれているため「地図を埋め込む」を選択。
6.埋め込み用のコードが作成されるので、そのコードをホームページに貼り付ければ、インドアビューの設置完了です。
【コードの例】
<iframe src=”https://www.google.com/maps/embed?pb=!4v1538023723337!6m8!1m7!1sCAoSLEFGMVFpcE5WRHhCckloMjhqZmpwV2xMSkVYd1F2dlVmQ3JqaWliQzNxeEg3!2m2!1d35.15866194217729!2d136.9182042405009!3f303.4691365599717!4f5.578223033559638!5f0.7820865974627469″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
※5の画面では埋め込み用コードの左側が「中」となってます。これを「大」「中」「小」「カスタマイズ」から選択出来るので、好みのサイズを選択して下さい。
※作成されたコードの中の「width」や「hight」の後ろの数字を変更しても、表示サイズを変えることが出来ます。
※wordpressの場合、「テキストエディタ」の方に貼り付けて下さい。
※スマートフォンで表示させた場合、横幅が画面よりはみだしてしまう場合があります。その場合、width=”600″の部分をwidth=”100%”のように変更すると、すべて表示されるようになります。
折角、撮影して貰った写真です。大いに活用して下さい。